오늘은 애드센스 수익을 조금이라도 좀 더 좀 더 수익을 증대시키는 방법을 알려드리겠습니다.
"바로 글 목록 사이에 광고 사입하기"입니다. 처음 들오 보시는 분들도 있으실 테고 어려워서 포기하신 분들도 있으실 겁니다. 잘 정리해서 초등학생도 따라 할 정도로 쉽게 알려드릴 테니 차근차근 저 따라오세요! 스킨은 북클럽 기준입니다.
글 목록 사이 광고 넣기(북클럽 스킨 기준)
글 목록 사이 광고라고 아시나요? 관리자 페이지에서 수동광고 자동 광고 말고 html 편집으로 글 목록 사이에 광고가 아닌 것처럼, 광고 등록 하는 html 소스가 있습니다. 필요한 준비물부터 알아볼까요?
준비물 - 인피드 광고, html소스 1번, html소스 2번, 티스토리 관리자 페이지-> html 편집
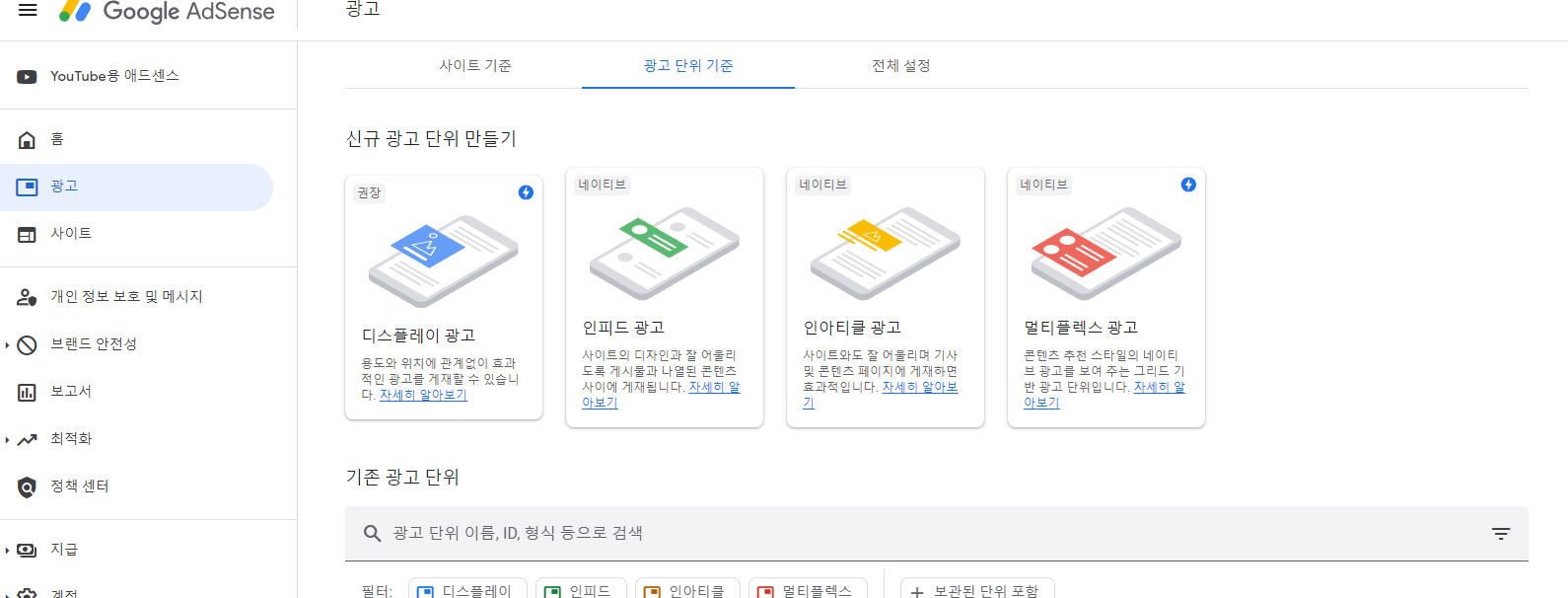
애드센스 인피드 광고 - 글 목록 사이 광고를 넣기 위해서는 인피드 광고를 만드셔야 합니다.

위 화면에서 인피드 광고라는 항목이 보이시죠? 클릭해서 들어가 줍니다.

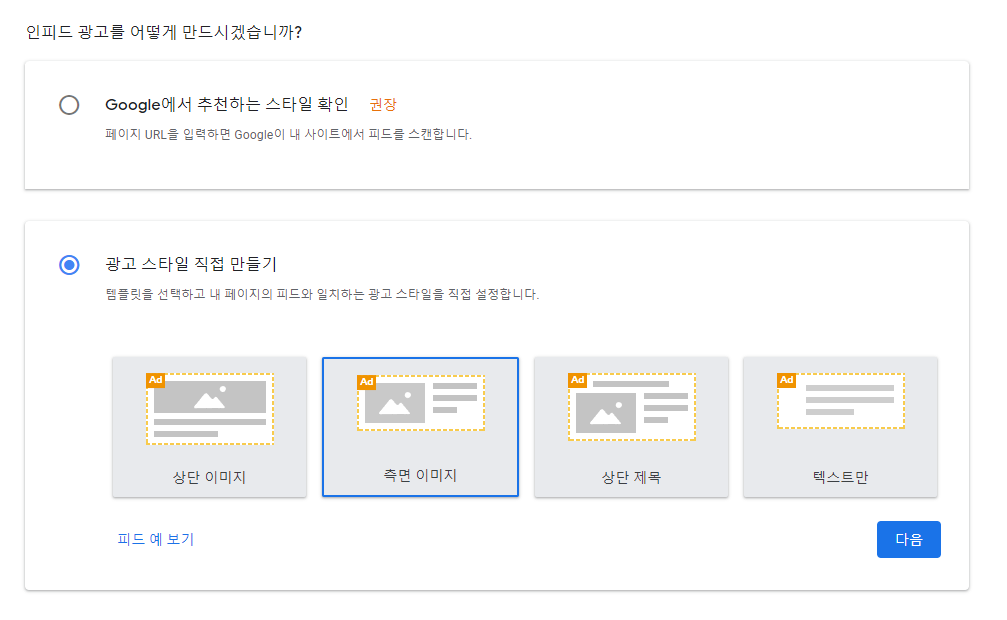
구글에서 추천이랑, 직적 만들기 스타일이 있는데요 우리는 직접 만드는 스타일로 하겠습니다.
꼭 파란 테두리가 있는 측면 이미지를 클릭해 주세요! 꼭꼭!! 그리고 다음을 눌러 줍니다.

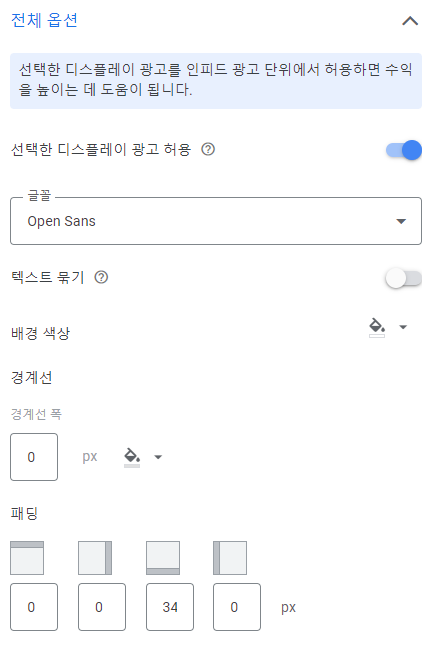
자 이런 화면이 나오는데요 여기서는 자신의 블로그에 맞게 수정해주어야 합니다. 아니면 광고가 크기가 크게 나오던가 잘려서 나오기 때문에 꼭 맞는 크기가 중요합니다. 북클럽 기준으로 사이즈 조정 되니 참고 부탁합니다.
우선 광고 단위 이름을 대략적으로 자신이 알아 볼정도의 이름이면 되는데 저는 글 목록 사이 광고라고 지정해 두었습니다.

광고 이름을 정하셨으면 글꼴, 경계선, 패딩 순으로 이미지에 보이듯이 똑같이 설정해 주시면 됩니다. 여기까지 아무런 문제없지요? 그럼 다음으로 넘어가 보겠습니다.

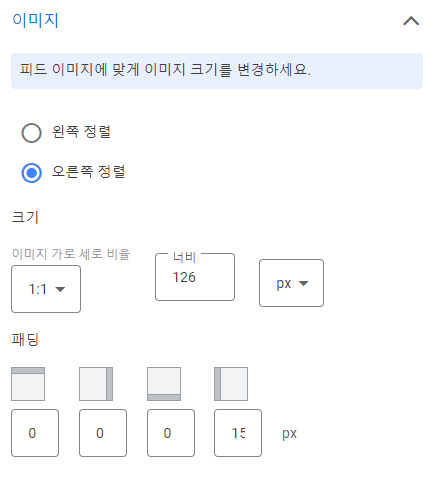
전체 옵션 다음인 이미지로 넘어왔습니다. 위의 이미지를 보시고 똑. 같. 이 따라 해주셔야 합니다. 다시 한번 말씀드리지만 현재 세팅하고 있는 크기는 북클럽 스킨 기준이니 여기에 부합하지 않으신 분들이라면 따라 하지 마세요!
중요한 것을 잊어버릴 뻔했는데 북클럽 스킨에서 뉴북을 선택하신 분이라면 오른쪽 정렬을 필수로 해주셔야 합니다.
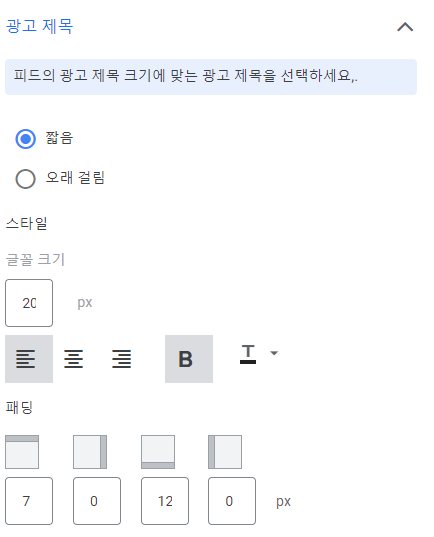
똑같이 따라 하셨으면 이제 광고 제목으로 넘어가 보겠습니다.

번역이 잘못되어서 그런 듯한데요 원래는 오래 걸림으로 되어있지만 저희는 짧음으로 바꿔 주도록 하고 글꼴 크기는 20 패딩은 보이시는 데로 똑같이 따라 해 주시면 되겠습니다. 그다음으로 설명으로 넘어가 보겠습니다. 불편한 거 없죠 잘 따라오고 있죠?

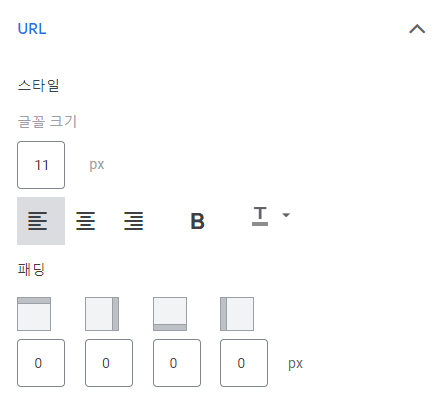
위와 동일하게 이미지 대로 똑같이 따라 설정해 주시면 됩니다. 이것들을 설정하는 이유는 블로그의 광고를 똑바로 표시하기 위해 북클럽 스킨 유북 기준으로 딱 맞는 광고 가 출력 될 수 있도록 하는 작업입니다.

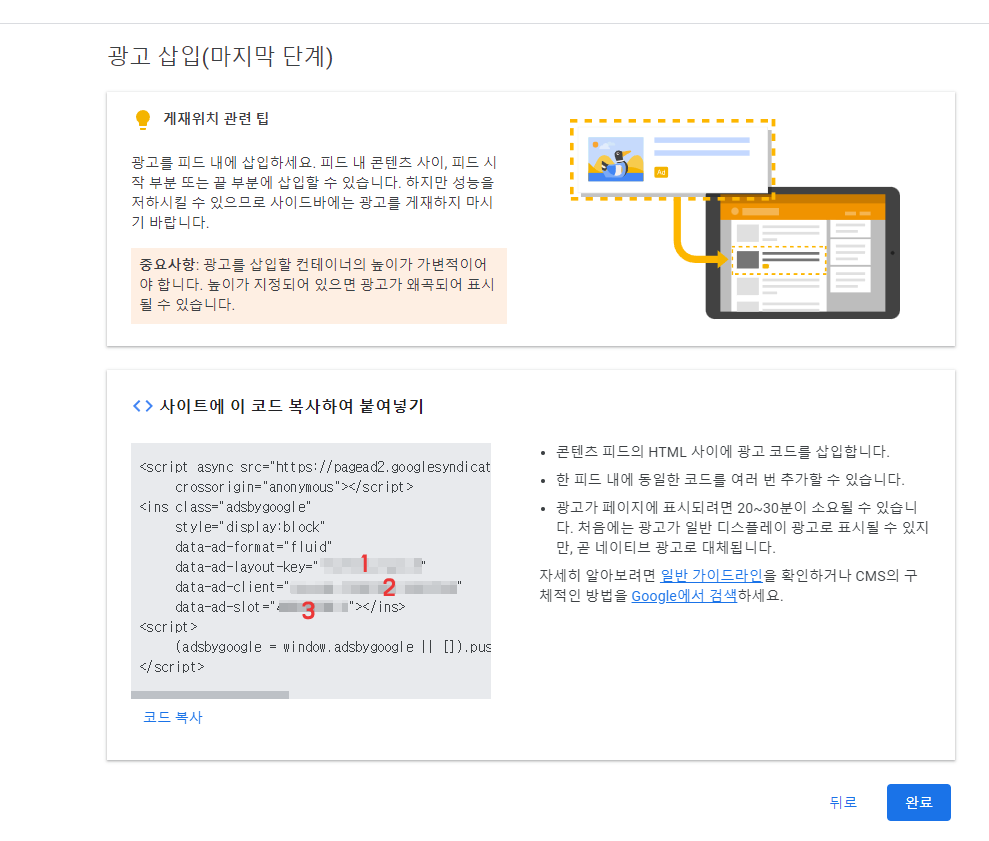
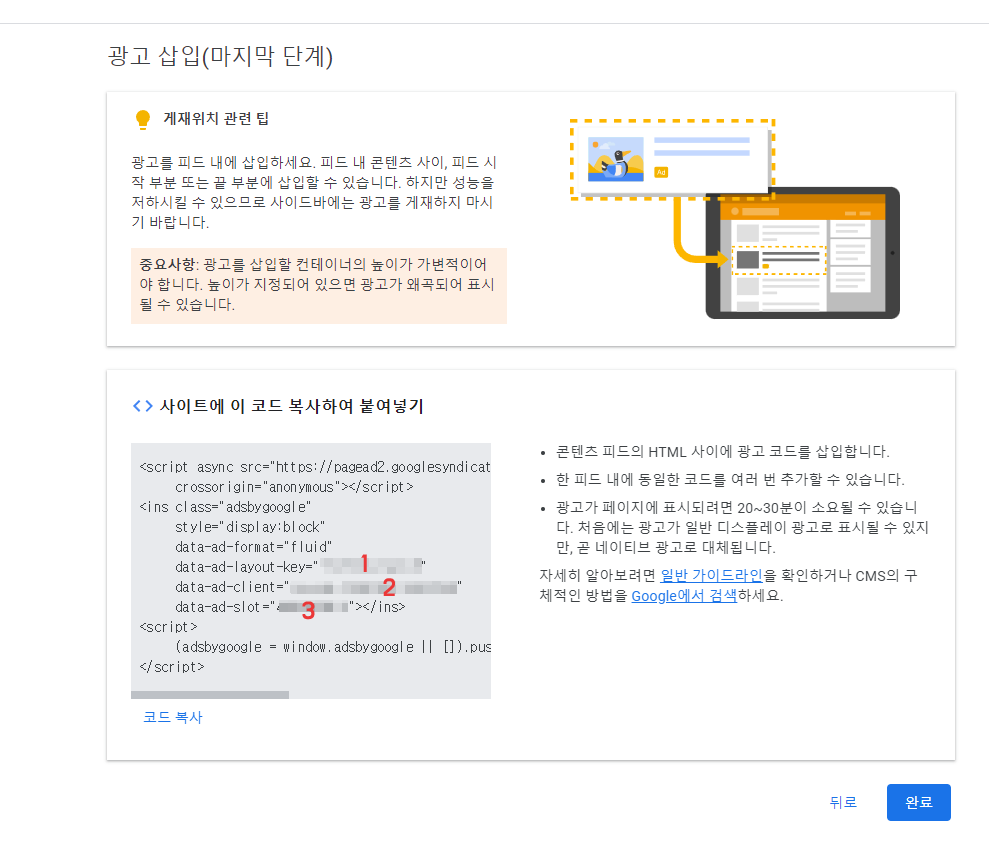
여기까지 따라 하셨다면 이제 저장 및 코드 생성을 눌러 주시면 되고요 세세한 설정은 끝이 났으니 애드센스에서 발급한 코드를 가지고 이제 티스토리 관리자 페이지로 넘어가서 html 편집을 해볼까요?

자 마지막 화면은 이렇게 광고 코드 발급으로 끝이 났는데요 이제 저기 빨간색으로 보이는 1번 2번 3번이 제일 중요한 코드이니까 잘 봐두시고요 다음으로 넘어가겠습니다. 1번 2번 3번 잘 보셨죠? 제일 중요한 거니까 다시 한번 보세요

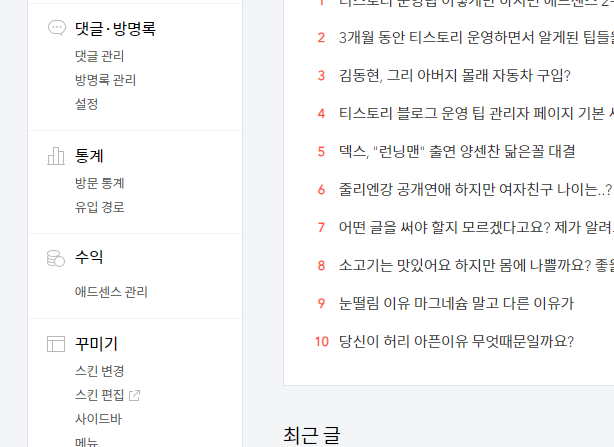
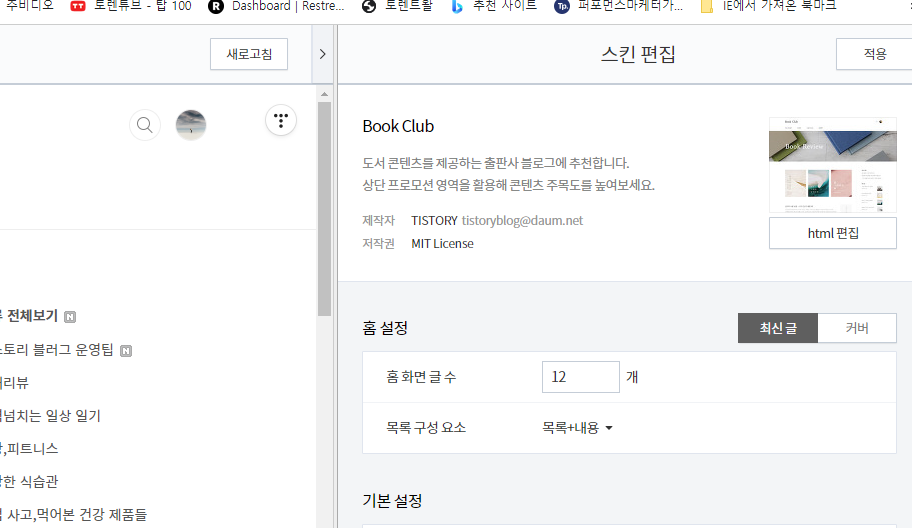
관리자 페이지에 들어오셔서 스킨 편집을 꾹 누르시면 새로운 창이 뜹니다. 대부분 다 아실 것이라고 생각하지만 혹여나 모르시는 분들이 있을 수도 있으니까요! 스킨 편집 누르셨나요? 창이 하나 뜨죠? 여기까지 다 안 하신 분? 만약 그렇다면
위에 올라가서 다시 한번 차근차근 읽어 보세요 설명 잘해 두었으니까요! 자 그럼 나머지 분들은 저 따라오세요 얼마 안 남았습니다.!

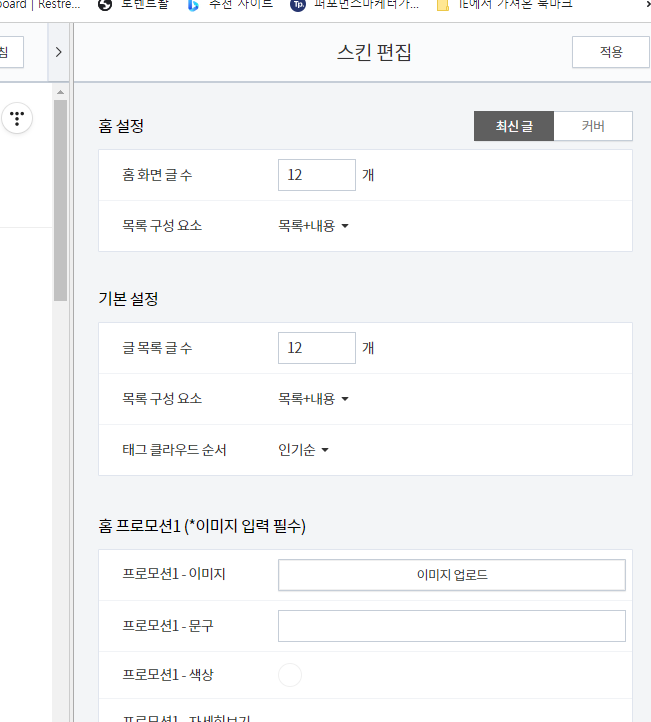
우선 홈 화면 글 수에 12개로 해놓으시고 기본설정에서 글 목록 글수도 똑같이 12개로 바꿔 주십시오! 이유는 조금더 많은 광고가 나오게 하기 위함입니다.!

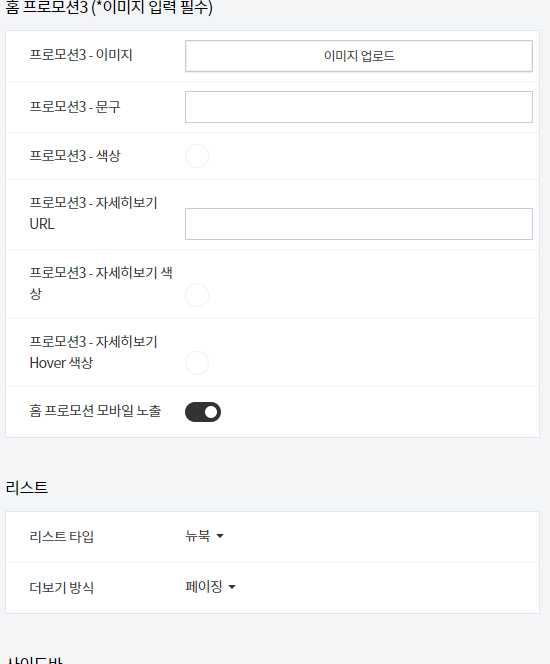
홈 설정, 기본 설정이 끝나 셨으면 조금 더 밑으로 내려와 보시면 리스트랑 항목에서 뉴북으로 변경하시면 저희가 광고 이미지 설정 했던 기준에 부합하여 나오게 됩니다.

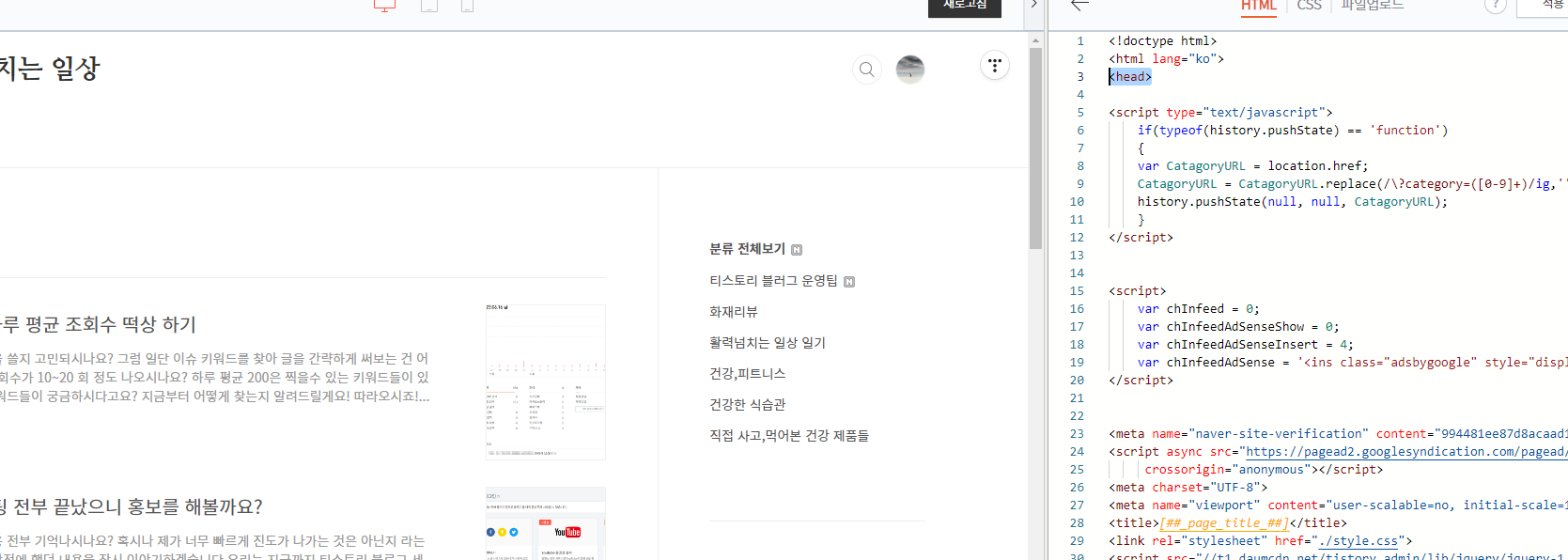
리스트까지 뉴북으로 변경하셨으면 이제 html편집으로 들어가셔서 이제 밑에 화면처럼 편집을 시작하시면 되겠습니다.

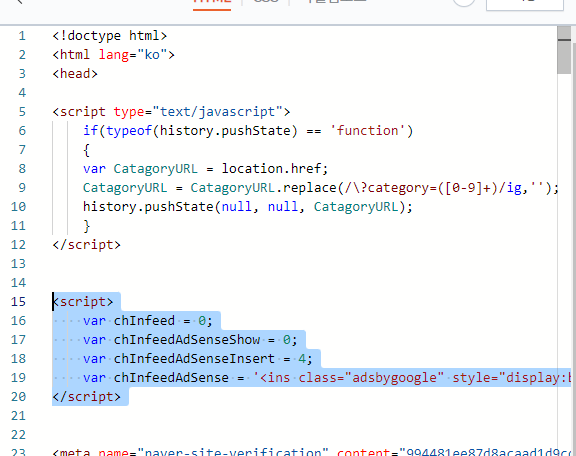
아까 스킨 편집 누르시면 위 같은 화면이 나옵니다. 실제로 저희가 넣어야 하는 위치는 밑에 이미지로 보여드릴 테니 걱정하지 마세요 head를 찾아라 컨트롤 F를 눌러라 안 하잖아요 제가 조금 더 귀찮고 말지. 맞죠?

딱 파란색으로 선택되어 있는 부분 저 정도 위치에 넣으시면 됩니다. 보시다 보면 음? 나랑 다른데?라고 생각하실 거예요 맞아요 제가 이것저것 많이 넣어놔서 다르실 거예요 님들은 head 바로 밑에 보이는 소스가 있는 분도 있고 없는 분도 있으실 텐데. 그렇게 중요한 것 아니니까 궁금해하지 마시고 없으신 분들은 <head> 요놈 바로 밑에 제가 드리는 소스 다운로드 하셔서 고대로 붙여 넣기 하시면 됩니다. 근데 저놈이 저게 끝이 아닙니다. 오른쪽으로 쭉~~ 더 있거든요? 그러니까
붙이시기 전에 메모장 하나 켜서 아까 배웠던 애드센스 코드 있죠? 1번 2번 3번 요놈 있죠? 요거랑 똑같은 자리에 똑같이 넣으면 됩니다 잘 기억 안나시는 분들을 위해서 이미지를 다시 가져왔으니까 밑에서 다시 한번 참고하시고요

위에 1번 2번 3번 저놈이랑 html편집에 들어가야 하는 놈이랑 똑. 같. 은 자리에 넣어 주시면 되니까 걱정하지 마세요
html 소스 요놈을 다운로드하셔서 보시면 텍스트에도 설명을 잘해두었으니까 저의 블로그랑 html 소스랑 잘 비교하시면서 1번 2번 3번 잘 비교해서 넣으시고! <head> 요놈 바로 밑에 넣으시면 됩니다.
다음으로 넘어가겠습니다!

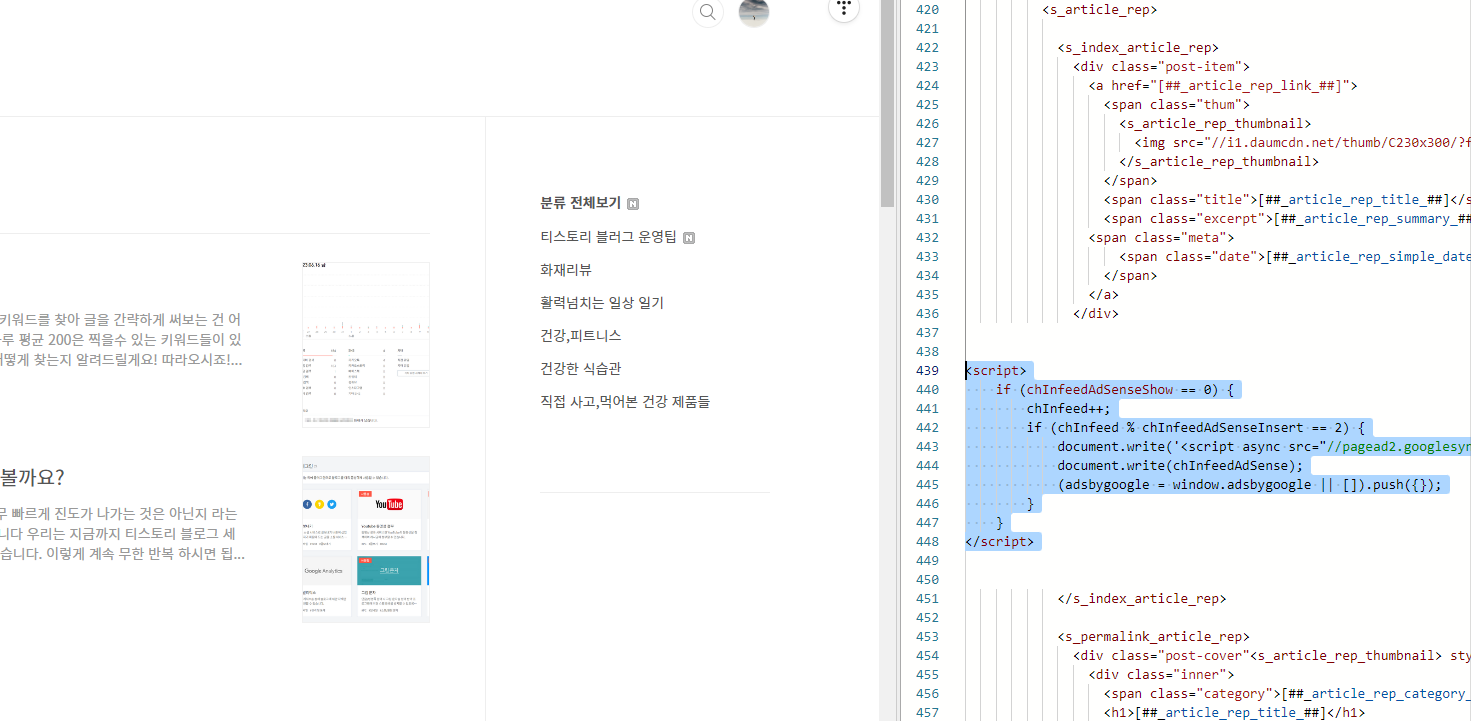
자 이제 저기 위치에 다운로드하신 html 소스 2번째 칸을 넣으시면 글 목록 사이 광고 끝 이 아니라 저장까지 꼭 누르셔야 합니다. 꼭 저장까지 누르고 끄셔야 돼요! 네 그럼 정말 끝이 났습니다. 대략 1~2분 사이에 광고가 뜰 테니까 걱정하지 마시고요 혹시나 나는 안 뜬다 어떻게 된 거냐!라고 물으신다면 대답해 드리는 게 인지산? 상? 인지상정? 아무튼...
크롬 기능 중에서 시크릿 기능이 있습니다. CTRL+SHIFT+N 을 누르시면 시크릿 모드로 들어가서 자신의 블로그에 광고가 잘~ 뜨는지 확인할 수 있고요 그렇다고 하루에 100번 넘게 들어가면 구글이 싫어할 테니까 우리 그러지는 말자고요
잘못하면 무효 클릭이나 정지당할 수도 있으니까 하루에 2번~3번 정도로 이용하기로 약속?
이미지에 보이시듯이 <span class="meta"> 컨트롤 F 누르셔서 요고 찾으셔서 이미지랑 비교하셔서 저기랑 똑같은 자리에 넣으셔야 합니다. 그럼 끝이 납니다.
마무리
역대급으로 이미지가 많이 들어간 포스팅인 듯합니다. 혹시나 이렇게 친절하게 가리켜 드렸는데도 모르시겠다면 댓글 달아주세요 하나하나 보고 설명도 해드리겠습니다. 최대한 세세하게 한다고 했는데 저의 마음 같아서는 그런 댓글이 안 달리면 좋겠네요 인피드 광고 다시 말해 글목록 사이 광고 넣는 것은 다른 사람들이 들어와서 보기에는 광고라고 아시는 분들도 있지만 혹여나 모르시는 분들은 글 목록인 줄 알고 클릭하는 경우가 간혹 있습니다
하여 평소 보다 수익 증대는 확실히 보장합니다. 왜냐면 제가 하고 있거든요 저의 구글 애드센스에서도 글 목록 사이 광고가 1등으로 수익을 벌어다 주고 있습니다. 그럼 모두들 수익이 많은 날이 되시고요 저는 또 다른 날 좋은 팁을 들고 돌아오겠습니다.!
'티스토리 블로그 운영 팁' 카테고리의 다른 글
| 티스토리 블로그 운영 팁 애드센스 브랜드 안전성 콘텐츠에 대해서 (2) | 2023.06.20 |
|---|---|
| 티스토리 블로그 팁 말머리 요약글 중요성 (11) | 2023.06.18 |
| 티스토리 하루 평균 조회수 떡상 하기 (8) | 2023.06.16 |
| 글 형식 세팅 전부 끝났으니 홍보를 해볼까요? (4) | 2023.06.16 |
| 어떤 글을 써야 할지 모르겠다고요? 제가 알려드릴게요. (0) | 2023.06.15 |




댓글